J’ai cherché à agencer des vignettes de photo de façon harmonieuse sur une page web. Le problème à l’air simple mais j’ai des photos de tous formats, dont certains vraiment atypiques.
La grille
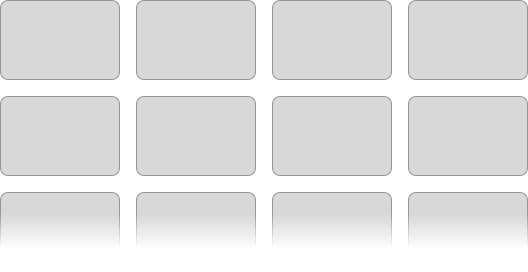
La méthode la plus simple c’est de choisir un format d’images, choisir un nombre de colonnes, et de s’y tenir. Si une image n’a pas le bon ratio, il suffira de couper ce qui dépasse. 500px utilise encore ce système pour la plupart de ses vues.
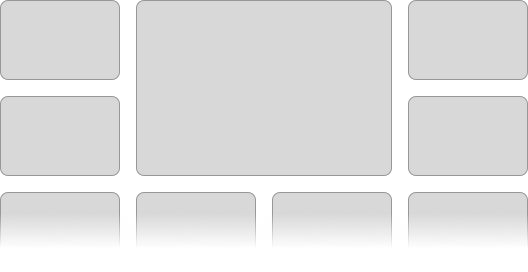
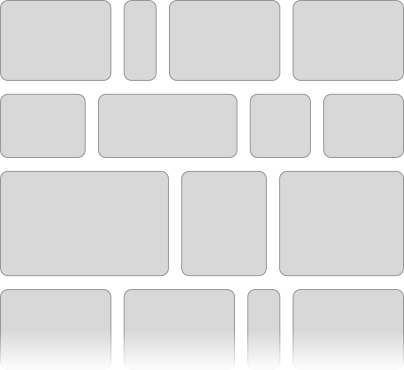
 Pour aller plus loin on peut mettre quelques photos en grande taille en prenant la place de plusieurs autres. On casse la monotonie tout en permettant de mettre en avant les images les plus importantes.
Pour aller plus loin on peut mettre quelques photos en grande taille en prenant la place de plusieurs autres. On casse la monotonie tout en permettant de mettre en avant les images les plus importantes.
 En prévoyant plusieurs agencements différents prédéterminés on peut réussir à caser des images en format différent, et ne pas trop dénaturer les formats portraits ou les images très étirées. On reste toutefois fixés à des formats prédéterminés.
En prévoyant plusieurs agencements différents prédéterminés on peut réussir à caser des images en format différent, et ne pas trop dénaturer les formats portraits ou les images très étirées. On reste toutefois fixés à des formats prédéterminés.
 Le système de grille est rapide et efficace. La seule contrainte est de choisir entre la capacité de respecter scrupuleusement l’ordre des photos et celle de choisir manuellement lesquelles seront mises en avant.
Le système de grille est rapide et efficace. La seule contrainte est de choisir entre la capacité de respecter scrupuleusement l’ordre des photos et celle de choisir manuellement lesquelles seront mises en avant.
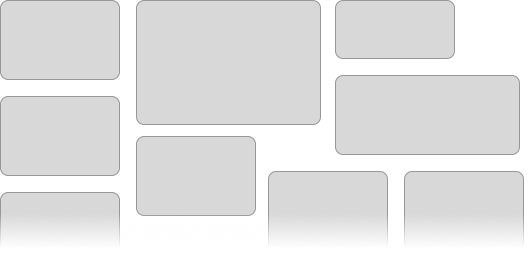
L’algorithme de Packery va encore plus loin sur ce chemin. À partir d’une grille fixée, il propose de définir un nombre de lignes et de colonnes pour chaque image et de la placer à l’espace le plus adapté. L’ordre n’est alors qu’indicatif et on doit toujours rogner les images pour les faire tenir sur un nombre fixe de lignes et colonnes, mais on y place des formats et des tailles très différentes. Pas de secret toutefois, cet agencement laissera forcément des blancs. À vous de voir si c’est acceptable, quitte à tenter de les combler par quelques mots.
 Quel que soit le système de grille, le réel enjeu est de savoir ce qu’on peut couper ou pas dans chaque image pour qu’elle colle aux formats prévus. Certains algorithmes y arrivent maintenant assez bien, surtout quand il y a des visages.
Quel que soit le système de grille, le réel enjeu est de savoir ce qu’on peut couper ou pas dans chaque image pour qu’elle colle aux formats prévus. Certains algorithmes y arrivent maintenant assez bien, surtout quand il y a des visages.
Même si mon cas d’usage me permettrait de choisir manuellement comment découper chaque image au cas par cas, intellectuellement ça me gêne de couper des pixels que j’avais volontairement choisi de garder lors de la création initiale de l’image. Je crains aussi que le visiteur s’en fasse une idée faussée et au final n’ouvre pas l’image dans son format voulu. C’est particulièrement vrai pour les images très en hauteur ou très en largeur, qui ne pourront jamais donner le même ressenti si elles sont tronquées.
On empile
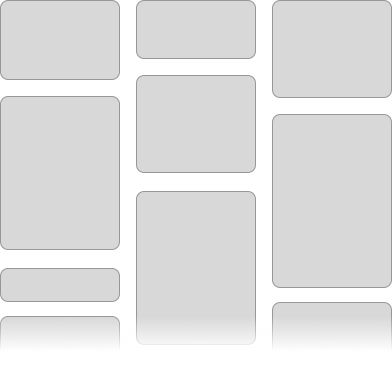
L’autre méthode est d’empiler les photos par lignes ou par colonnes en respectant leur ratio.
Tumblr le fait par colonnes en mettant chaque image sur la première place disponible. On obtient une sensation de vrac où l’ordre des images n’est qu’à moitié respecté mais le résultat est parfait pour leur cas d’usage. Toutes les images ne terminent pas à la même hauteur mais c’est là encore tout à fait légitime pour le système de flux sans fin que représente un Tumblr.
 On peut imaginer de mettre en avant des images en les passant sur deux colonnes mais, sauf à espérer un cas exceptionnel où les deux images du dessus s’arrêtent pile à la même hauteur, il faudra soit laisser du blanc soit couper un peu la plus longue des deux.
On peut imaginer de mettre en avant des images en les passant sur deux colonnes mais, sauf à espérer un cas exceptionnel où les deux images du dessus s’arrêtent pile à la même hauteur, il faudra soit laisser du blanc soit couper un peu la plus longue des deux.
Avec un algorithme un peu intelligent on peut tenter de repérer quand deux images arrivent presque à la même hauteur et donc ne couper que quelques pixels qui ne se verront pas, mais ça veut aussi dire que l’image mise en avant est quasiment laissée au hasard. La probabilité d’en avoir une dépend directement de la quantité de pixels qu’on accepte de rogner sur les images.
Pour quelque chose de plus structuré Flickr a choisi une disposition par lignes. On choisit une hauteur cible et on empile toutes les images une à une jusqu’à la fin de la ligne. Ça ne tombe jamais juste mais Flickr se permet alors de faire varier légèrement la hauteur de la ligne à la hausse ou à la baisse. Si on respecte les ratios des images concernées, on finira forcément par tomber sur la largeur de ligne souhaitée. On peut choisir de garder la dernière image ou pas (respectivement en diminuant ou augmentant la hauteur de ligne) en fonction de la disposition la plus proche de la hauteur idéale.
Avec un peu de complexité on doit pouvoir éviter les lignes incomplètes en fin de page. Il suffit de tenter plusieurs combinaisons sur les x dernières lignes puis voir laquelle respecte le mieux la hauteur cible pour chaque ligne parmi celles qui n’ont aucune ligne incomplète. Je ne suis cependant pas totalement certain que ça vaille le coup, et ça peut faire varier significativement la hauteur des dernières lignes.
 Ce système permet des mises en avant simples en mettant une image en pleine largeur de temps en temps. On peut même, si on le souhaite, avoir des mises en avant à largeur arbitraire. Il suffit alors de mettre les mises en avant sur un des bord et de reprendre l’algorithme standard sur la largeur restante. Une fois arrivé proche du bas de l’image mis en avant, on la réduit ou l’agrandit légèrement (avec pour effet d’agrandir ou de réduire proportionnellement l’espace horizontal sur le côté, et donc la hauteur correspondante) jusqu’à ce que les deux correspondent.
Ce système permet des mises en avant simples en mettant une image en pleine largeur de temps en temps. On peut même, si on le souhaite, avoir des mises en avant à largeur arbitraire. Il suffit alors de mettre les mises en avant sur un des bord et de reprendre l’algorithme standard sur la largeur restante. Une fois arrivé proche du bas de l’image mis en avant, on la réduit ou l’agrandit légèrement (avec pour effet d’agrandir ou de réduire proportionnellement l’espace horizontal sur le côté, et donc la hauteur correspondante) jusqu’à ce que les deux correspondent.
On peut aussi imaginer ne pas se limiter à une seule mise en avant par hauteur et les empiler sur un ou deux côtés, y compris sur des hauteurs différentes. La contrainte va être de toujours avoir les plus hautes à l’extérieur.
 Il reste que la disposition en colonnes de Tumblr flatte les images verticales et vignétise à l’excès des images orientées format paysage. La disposition en lignes de Flickr fait l’opposé et rend difficile la lecture des images au format portrait.
Il reste que la disposition en colonnes de Tumblr flatte les images verticales et vignétise à l’excès des images orientées format paysage. La disposition en lignes de Flickr fait l’opposé et rend difficile la lecture des images au format portrait.
Si un format est très fortement majoritaire, on peut imaginer utiliser le système des mises en avant pour compenser.
Je n’ai pas vu d’adaptation de l’algorithme Flickr en ce sens. Il faut dire que ça complexifierait nettement un système qui est sinon relativement simple. Si j’ai un peu de temps, je vais peut-être tenter l’expérience.
Quelques liens si le sujet vous intéresse :
- Les explorations de vjeux sur le sujet. Je vous laisse tout parcourir plutôt que de lier chaque billet un par un.
- Le code de la mise en page Flickr, open source
- La page de Masonry et Packery


