Je cherche toujours la grille idéale pour présenter des photos avec des formats arbitraires de façon à ce que ça passe bien et sur mobile et sur écran de bureau.
Il n’existe pas de solution passe-partout. J’avais listé l’état de l’art il y a quelques temps. Il y a de rares acteurs qui font des petits plus pour rompre la monotonie ou mettre en avant des images particulières mais dans l’ensemble on se contente d’un agencement par carré (Instagram), par lignes (Flickr) ou par colonnes (Tumblr) suivant ce qu’on vise comme type de photos et si elles sont principalement affichées sur des écrans de bureau ou des mobiles. C’est généralement spécialisé et assez illisible dès qu’on y met une photo d’un format différent ou qu’on visualise sur un écran non adapté.

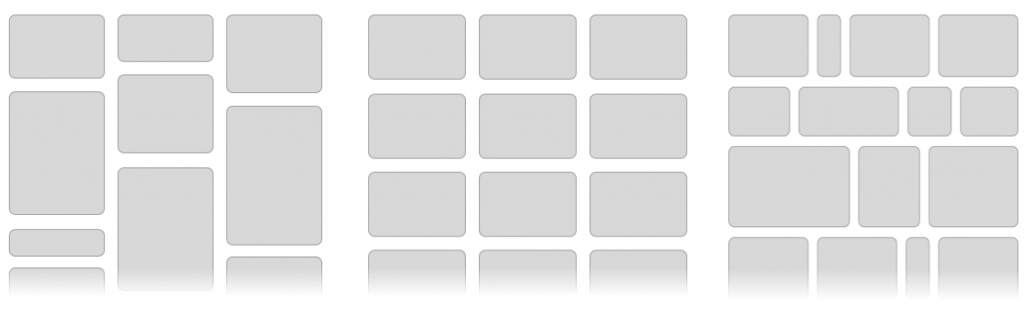
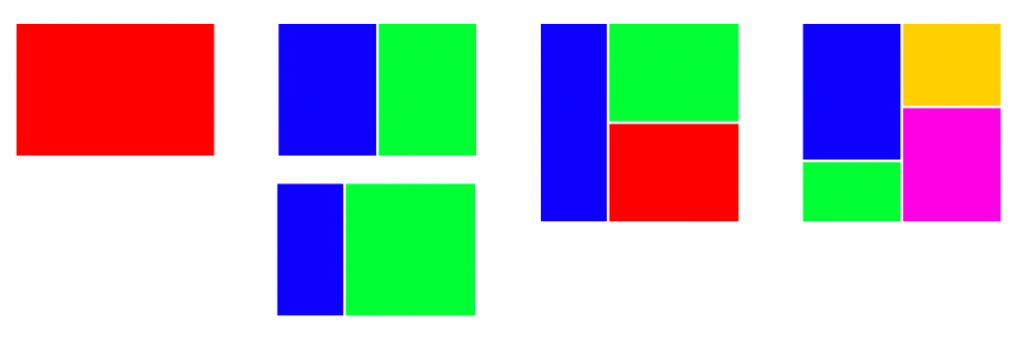
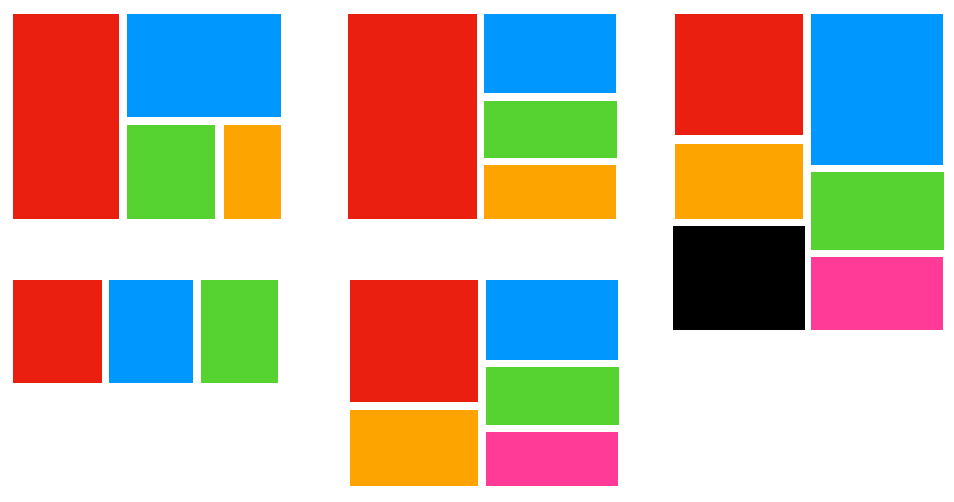
J’avais tenté quelque chose d’un peu différent en m’autorisant des configurations un peu plus limitées mais qui continuent à respecter le rapport largeur/hauteur de chaque image : Des séries d’agencements de 1 à 4 photos, empilés les un au dessus des autres. Ça permet d’avoir un rendu plus divers, plus riche et adapté au format de chaque image (une image format portrait peut être mise en regard d’images format paysage).

Trois ans après, ça tient toujours et ça ne m’a jamais créé de résultat qui jure visuellement. Du coup j’ai ajouté quelques agencements plus complexes à la liste, ainsi que les variations pour savoir si tel grand bloc va en haut ou en bas, à gauche ou à droite, etc.
Ça donne des formules de 3 km pour trouver la taille de chaque image en fonction de son ratio, de la taille horizontale disponible et de la taille des espacements, mais ça fonctionne.

J’ai aussi changé la formule de sélection.
Auparavant je parcourais pas à pas en choisissant le bloc le plus adéquat au fur et à mesure du parcours. Ça me laissait parfois peu de choix sur les dernières images, avec par exemple une dernière image au format portrait à afficher en pleine largeur parce qu’il ne reste plus qu’elle et que je ne peux donc pas la mettre en regard d’une autre. Désormais je calcule toutes les combinaisons possibles sur l’ensemble des images et je garde la meilleure combinaison de blocs de façon globale.
Le score d’une combinaison c’est la somme des scores de chaque image. J’y compare la surface d’affichage à une surface cible « idéale » (aujourd’hui c’est fixé à « ⅔ d’une photo au ratio 3:2 affichée en pleine largeur »).
Initialement je comptais le nombre de pixels de différence mais ça a tendance à encourager des photos plus petites (on retire peu de pixels) par rapport aux photos plus grandes (on ajoute beaucoup de pixels). Depuis je calcule un facteur « photo la plus grande des deux / photo la plus petite des deux ». Comme je préfère une petite variation sur toutes les photos à une énorme variation sur une unique photo, j’élève cette différence au carré.
Le gros avantage de cette méthode c’est que je peux éventuellement faire varier la taille de référence. Une photo de moindre importance sera comparée à une taille de référence plus petite. La photo principale sera comparée à une taille de référence plus grande. On arrive ainsi à mettre en valeur les bonnes images et mettre en retrait les autres.
Laisser un commentaire