J’ai commencé à vouloir mettre en pratique mes études sur l’agencement de photos dans une page web et… j’ai tout repris à zéro.
Quand je donne un lien vers mes photos, il est quasiment toujours ouvert en premier sur mobile. Sauf à y faire des miniatures illisibles, on peut y mettre une ou deux photos maximum en largeur. La vue à la Flickr n’a aucun sens.
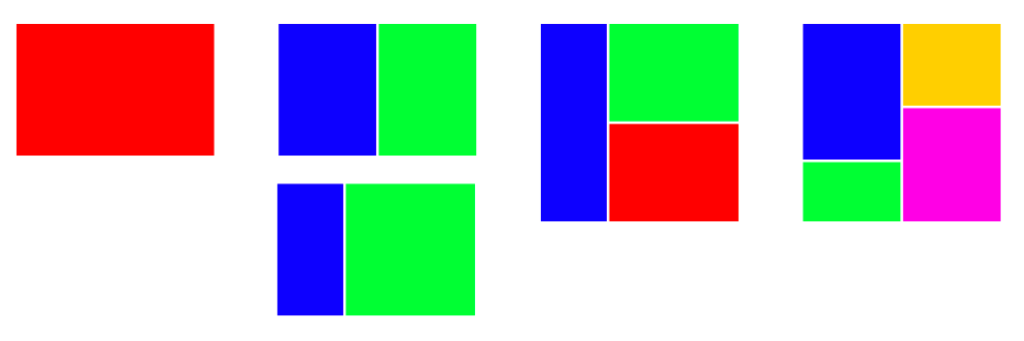
Du coup je suis reparti d’une vue mobile, avec des agencements prédéterminés. J’ai en trouvé quatre, même si bien évidemment certains peuvent s’inverser :
Techniquement les calculs pour que les agencements avec plusieurs images tombent « juste » sont les mêmes que dans la vue Flickr décrite au précédent billet.
* * *
La vraie question c’est le choix de l’agencement en fonction du format des différentes photos et de leur ordre d’apparition.
La mauvaise idée de départ c’était tenter de faire des règles complexes pour choisir l’agencement en fonction des prochaines images et de leur format. L’approche naïve était simple mais le résultat assez mauvais visuellement. Il aurait fallu faire plus complexe que vertical / carré / horizontal mais si je commence à distinguer sept catégories, les combinaisons explosent.
Autant calculer les quatre agencements possibles et voir lequel est le plus pertinent. J’ai pris deux axiomes :
1– L’important visuellement c’est la surface affichée de chaque image plutôt que sa taille en largeur ou hauteur. Trop gros est aussi mauvais que trop petit. Je compare donc la surface de l’image à évaluer à celle d’une image de référence (une horizontale au format 3/2 affichée en pleine largeur).
2– Il suffit d’une seule image illisible pour tout gâcher. Je calcule donc le score de chaque image individuellement et le score d’un agencement de plusieurs images correspond au plus mauvais score des images concernées.
Le résultat est plutôt réussi. J’ai tenté de bidouiller et ajouter d’autres règles complexes mais ça n’a pas donné des améliorations visuelles significatives.
* * *
Je calcule la galerie au fur et à mesure. Parfois il me reste une image verticale à la fin et je n’ai plus qu’à l’afficher en grand, même si c’est démesuré. Une solution pourrait être de calculer réellement toutes les combinaisons pour toute la galerie avant de faire mon choix. Ça risque d’être un peu lourd pour ce seul défaut, surtout pour des galeries assez longues, donc pour l’instant je ne suis pas allé sur ce chemin.
Aujourd’hui je garde l’ordre des photos. Je pourrais aussi éventuellement identifier les cas où tous les agencements testés sont mauvais, et tenter de modifier un peu l’ordre des images avec celles juste après, pour voir si c’est mieux.
Tant que je ne repère pas de cas vraiment moche, je vais toutefois rester sur du simple.
* * *
Le choix assumé c’est de faire du mobile-first. Si j’ai plus d’espace horizontal je peux tenter de faire deux colonnes avec ce même algorithme.
Si je trouve un point pivot et que je découpe la galerie en deux sections, je pourrai choisir de les enchaîner verticalement ou horizontalement sans avoir besoin de calculer quoi que ce soit en javascript.
Si j’ai vraiment une grande surface en hauteur et en largeur, un mur d’images à la Flickr est peut-être plus pertinent mais je ne m’interdis pas de simplement garder deux colonnes de grande largeur. Je vais attendre de voir ce que ça donne avant de faire mon choix.

Laisser un commentaire